HTML | CSS
Website code edits

This page was designed using a Wordpress theme. I had some issues with it that required going into the HTML code to fix. Note all of these changes were made by copying the HTML from Wordpress, pasting it inside of Visual Studio Code, editing it, and returning the changes to Wordpress. Here are some of the modifications I made....
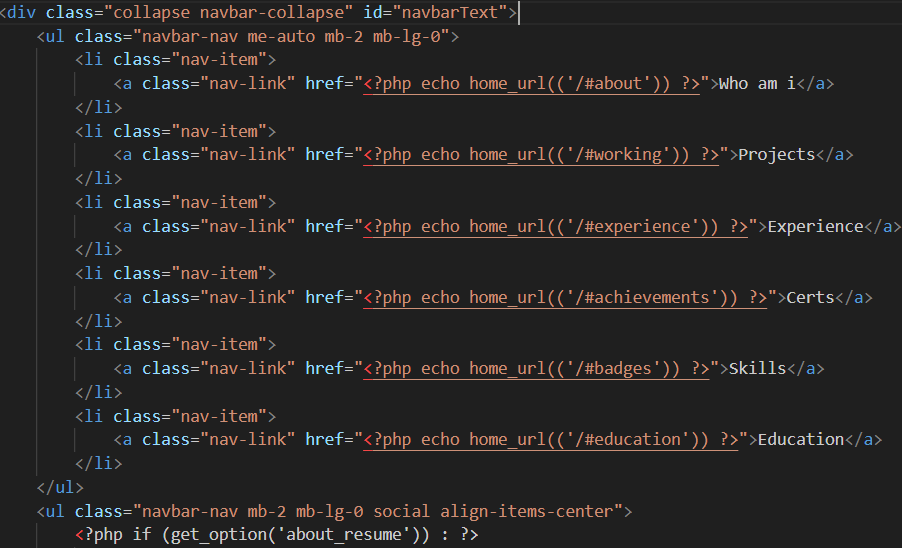
I had issues with one of the links in the menu at the top of the screen specifically the "who am i" link. For whatever reason it did not show up as a link in the menu option inside of Wordpress. So I went into the code and here is what I found:

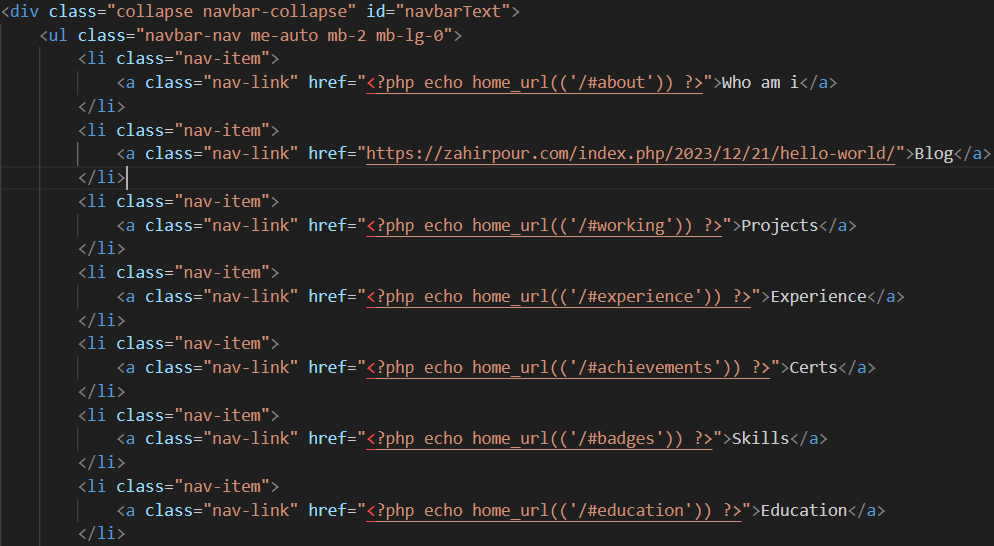
What I noticed was the first line next to "who am i" the about section was missing a hashtag, when comparing it to all the other links that worked just fine. Sure enough if I took the same URL from the link and added a # in front of about it worked just fine. So I edited the HTML file to include a # and drum roll please... it works! Here is what I changed the code to:

While I was here I decided to add an additional link to a blog post I wrote for the original version of the website. This change took a slightly different approach because the original links used data stored inside of Wordpress, and I needed to link to an actual URL. Here is what I did:

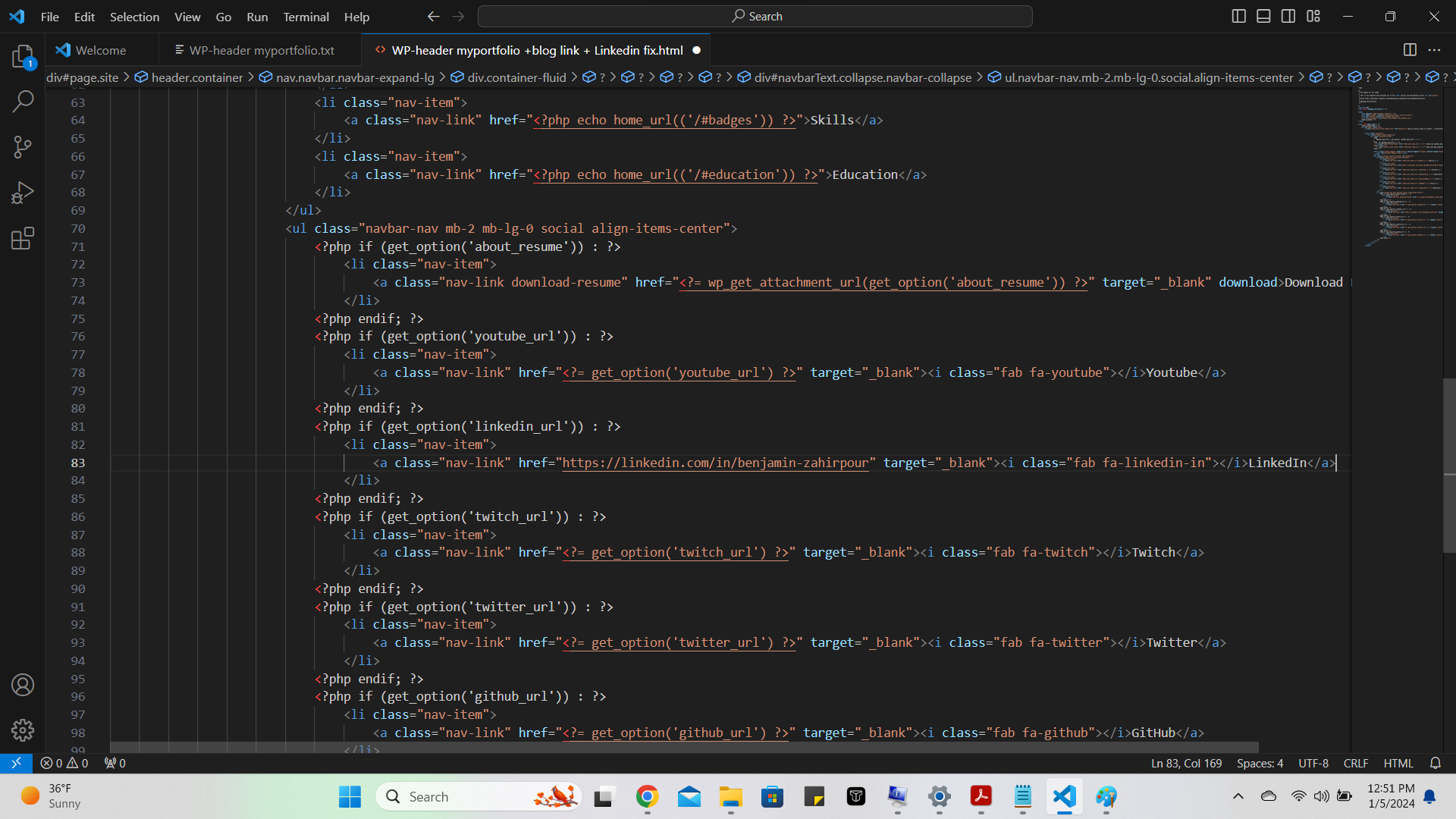
Next up, the LinkedIn link did not work with the standard way of entering it into the form on the Wordpress dashboard. When trying to use the link the site would tack my LinkedIn URL onto the end of my website's URL, creating the "page cannot be found error". So once again I went into the code changed it from a "get option" to the full URL:

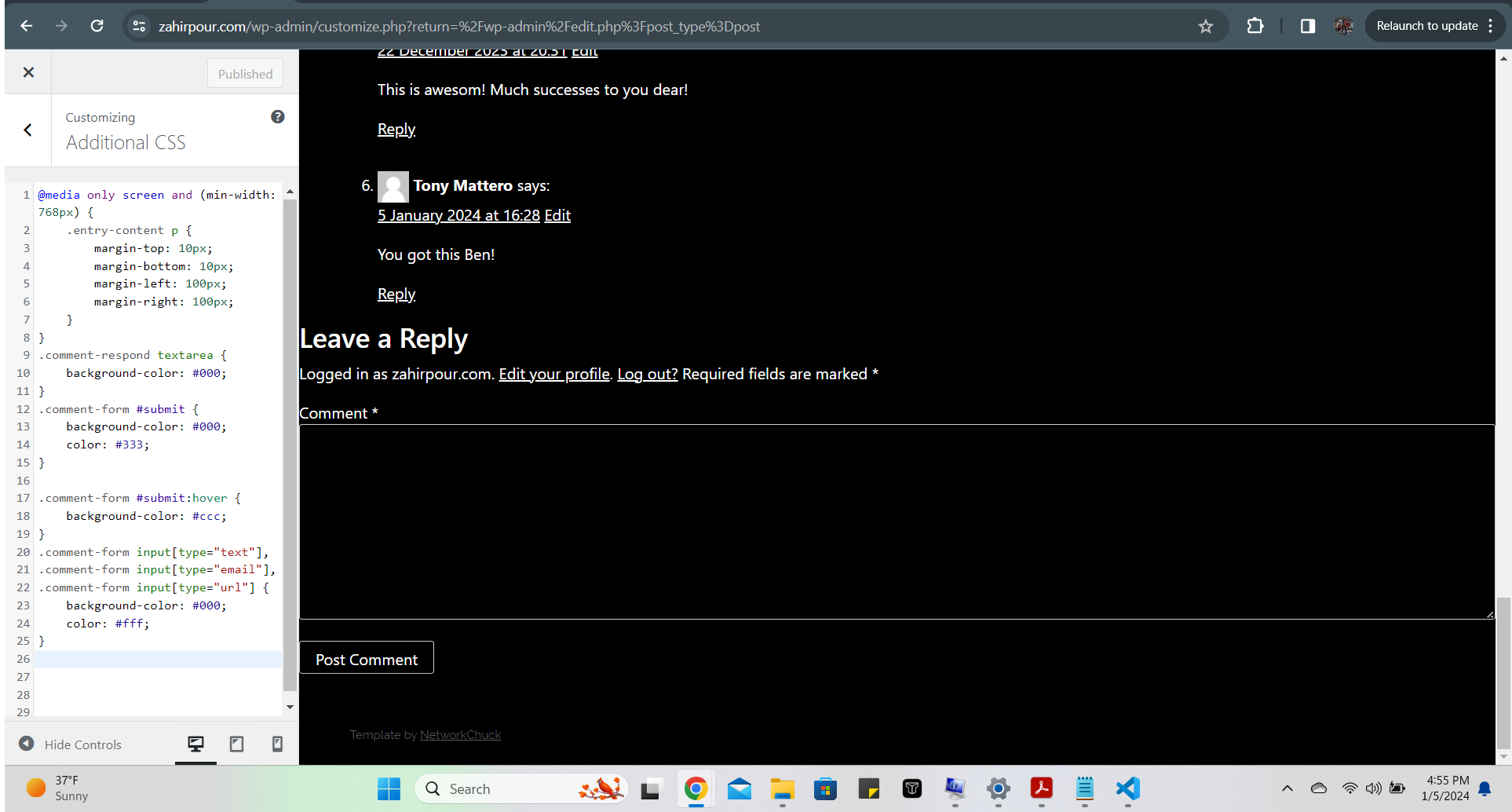
After that I needed to fix the blog page because, by default, this theme is not configured to have blog posts. This time I needed to edit the CSS to change the margins for the text and alter the background color of the text field because by default they were set to white text on a white background. Here is what I modified: